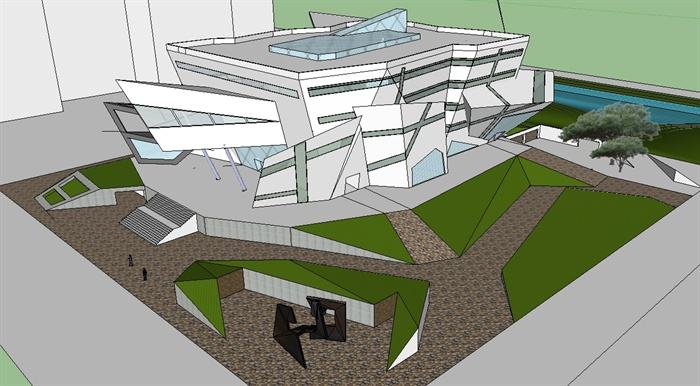
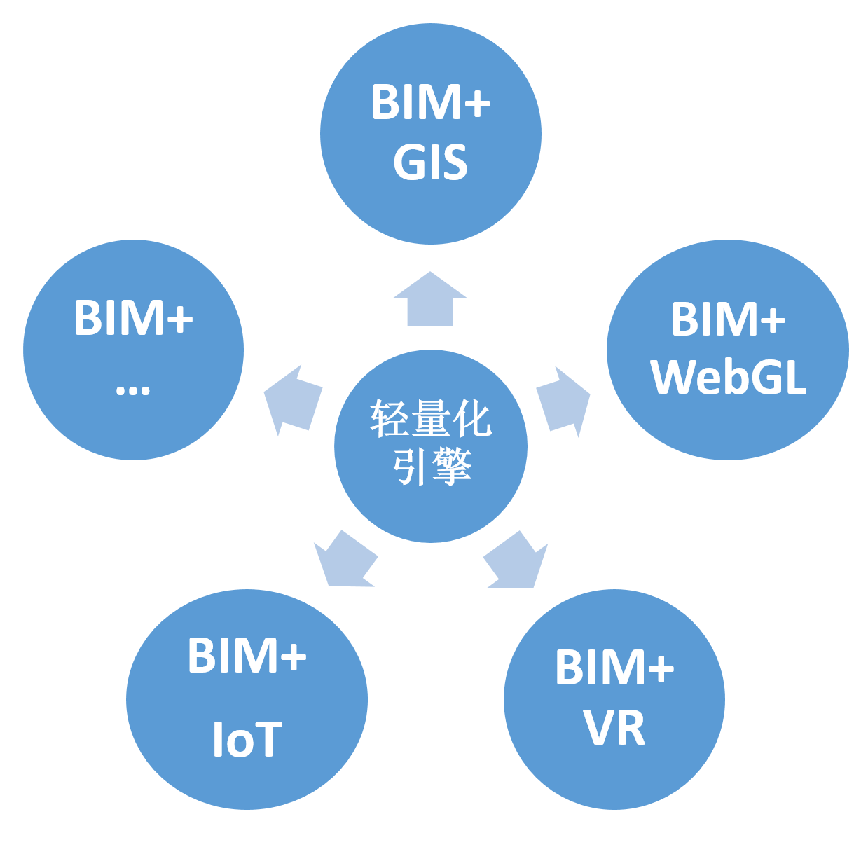
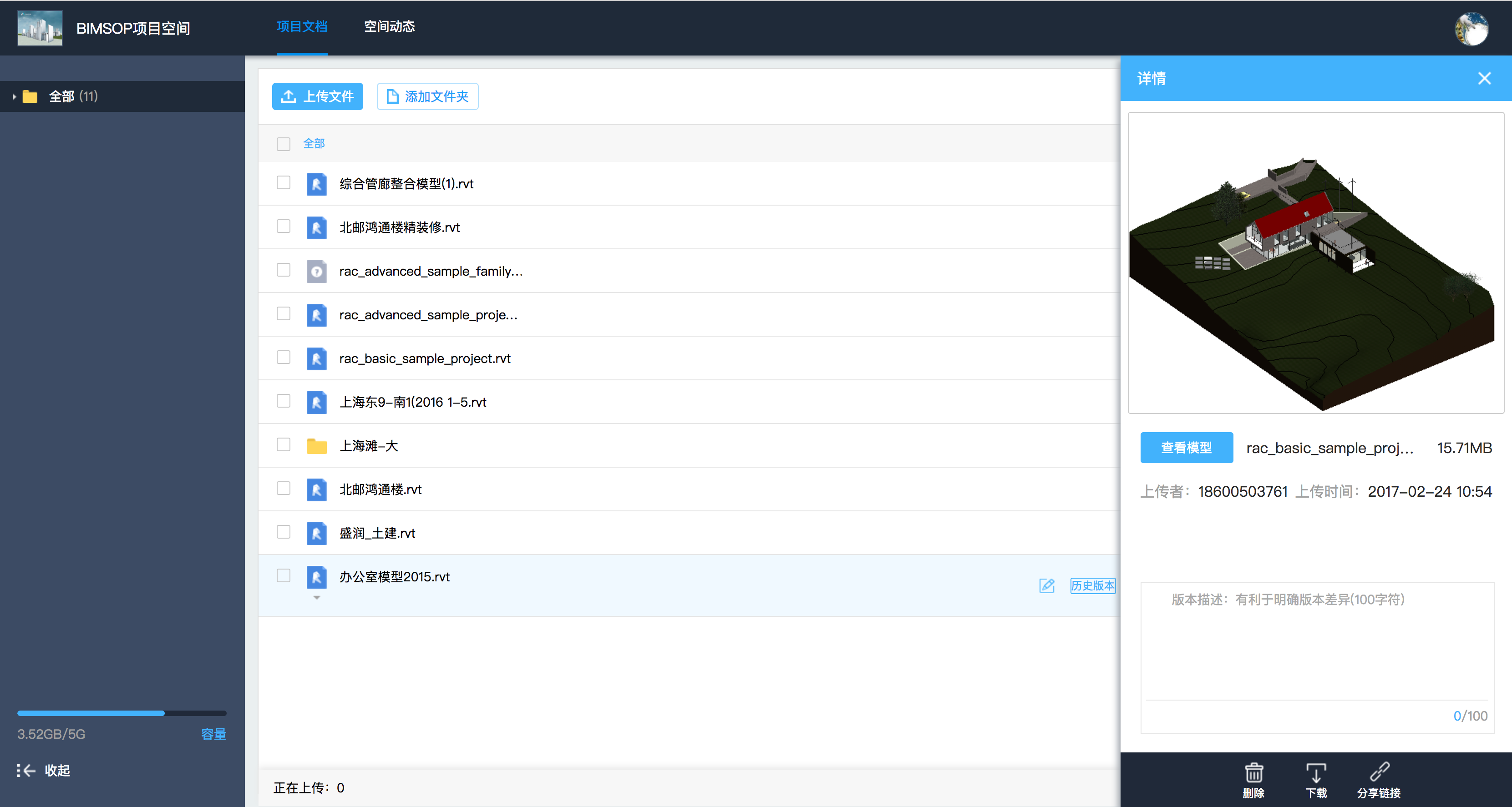
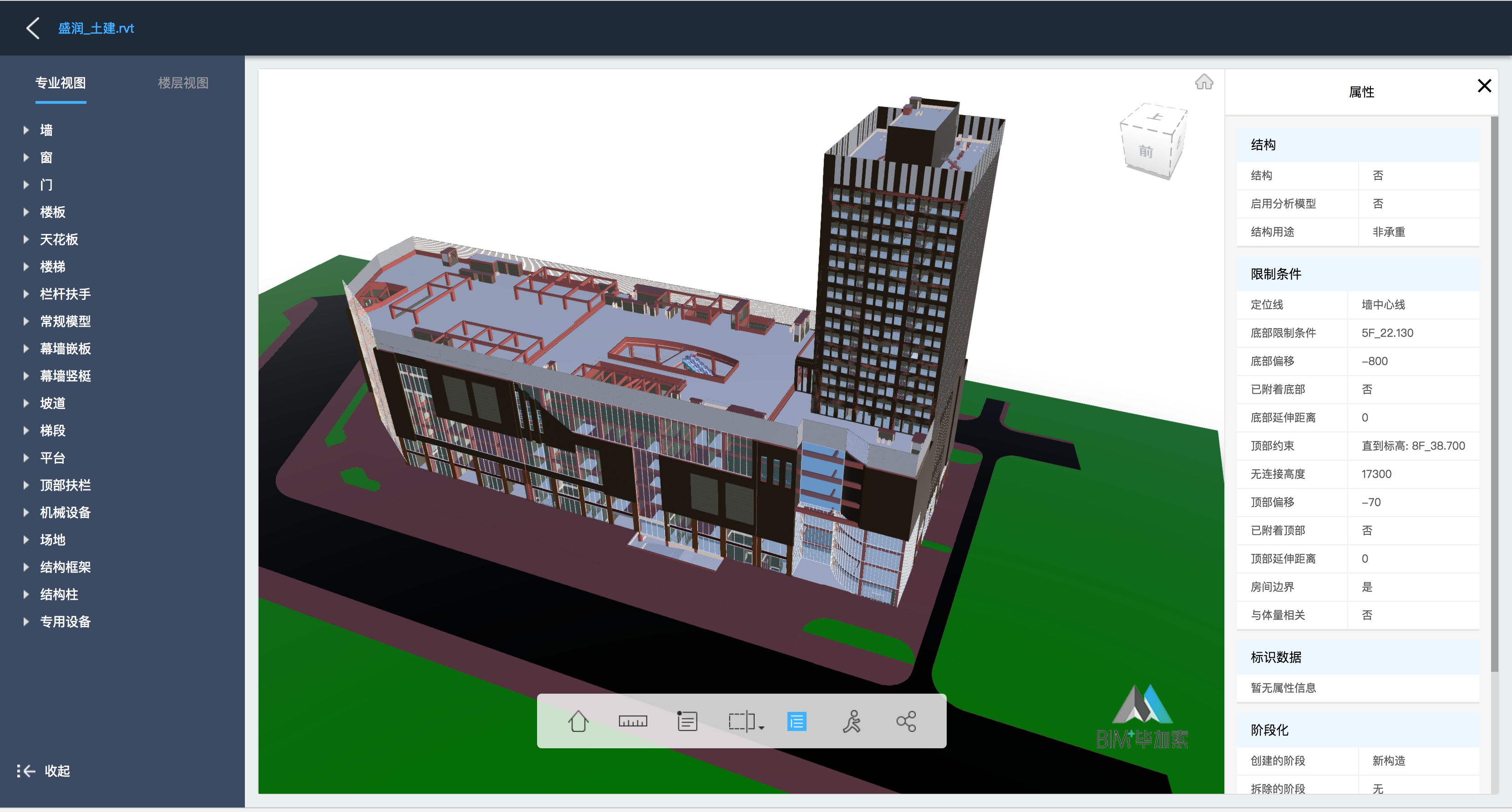
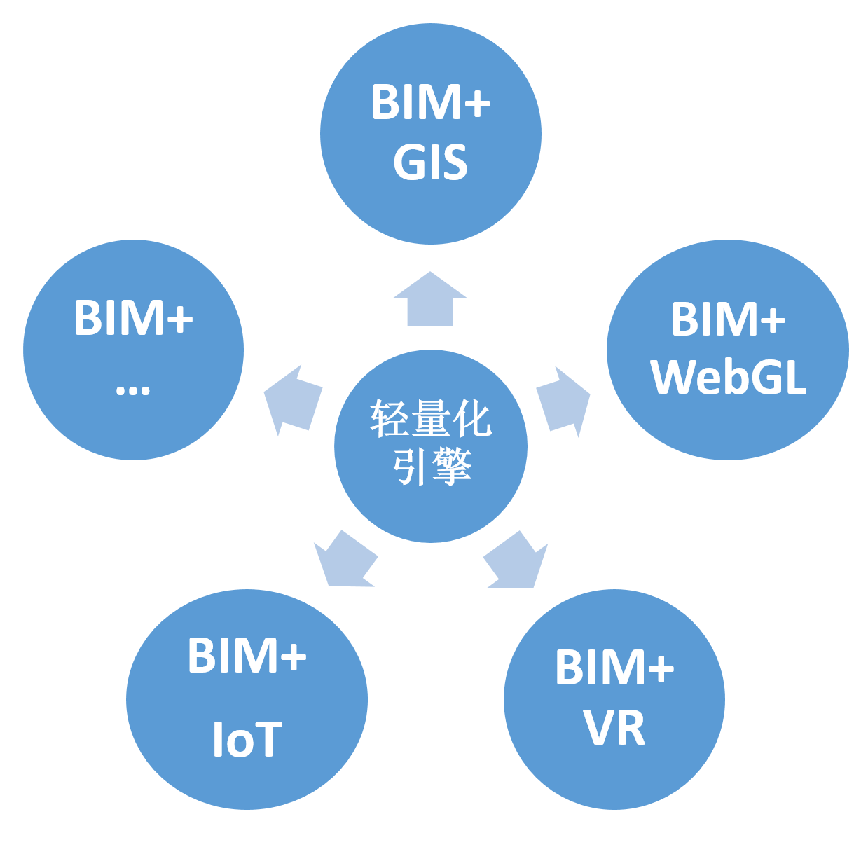
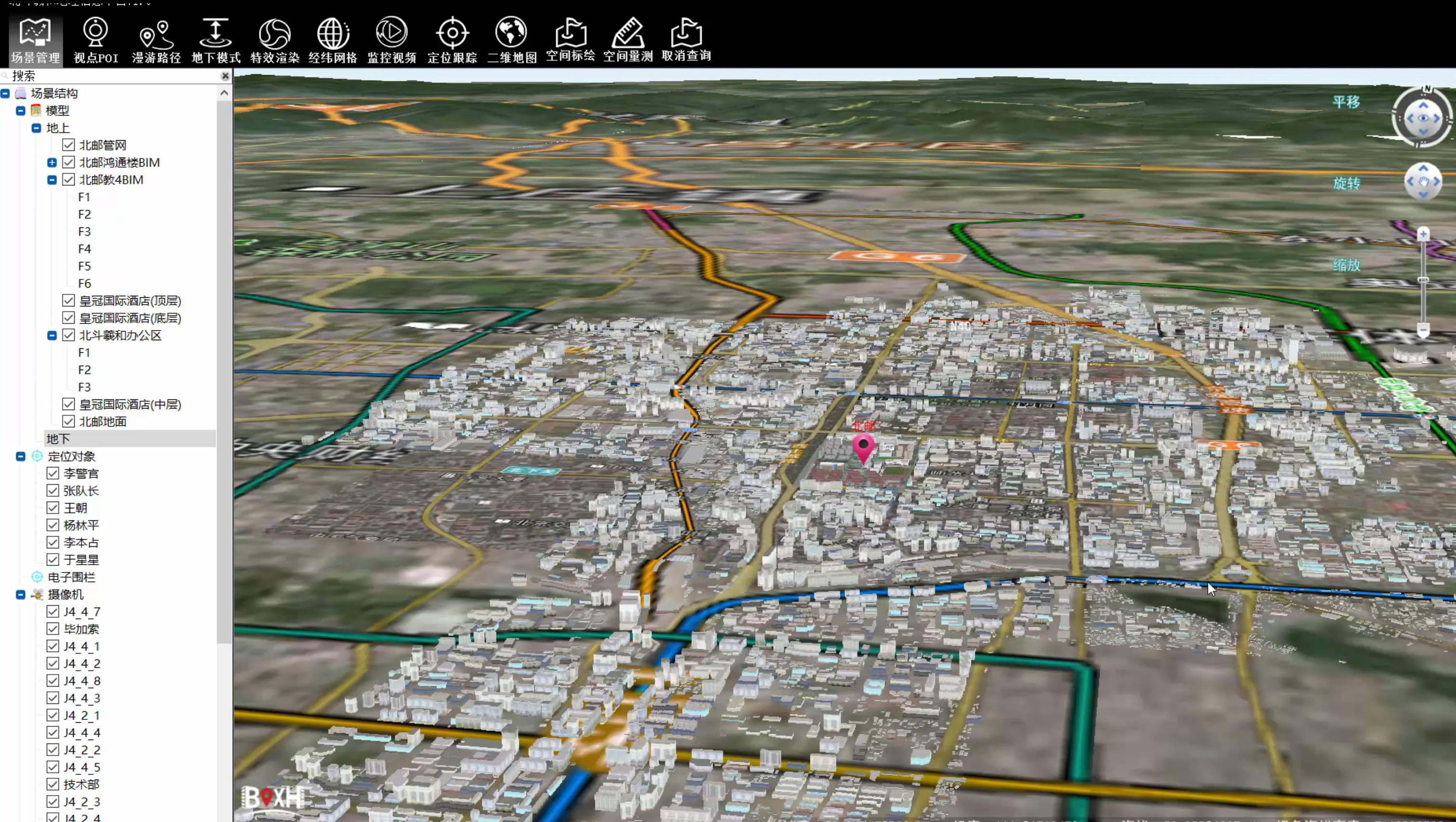
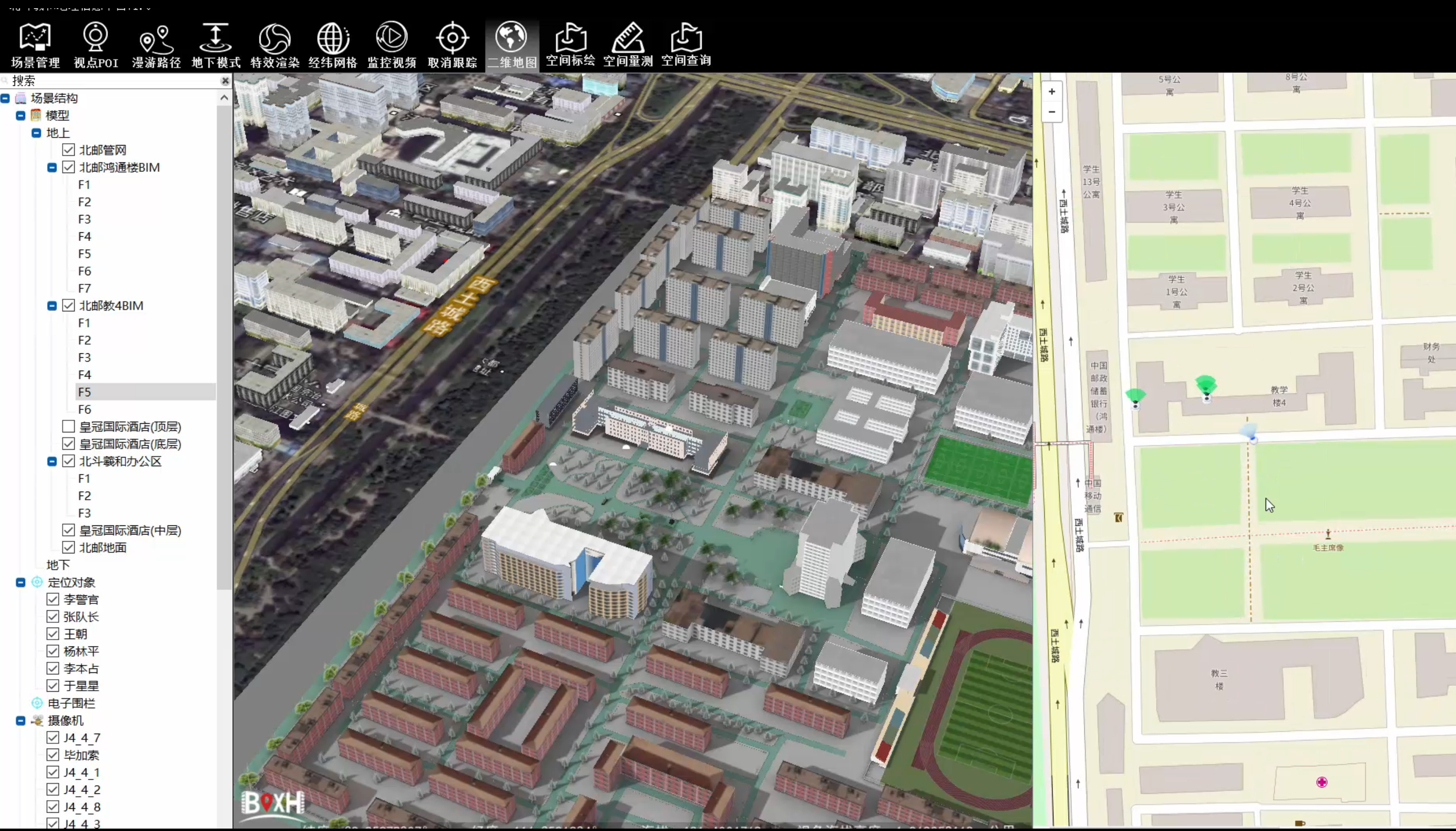
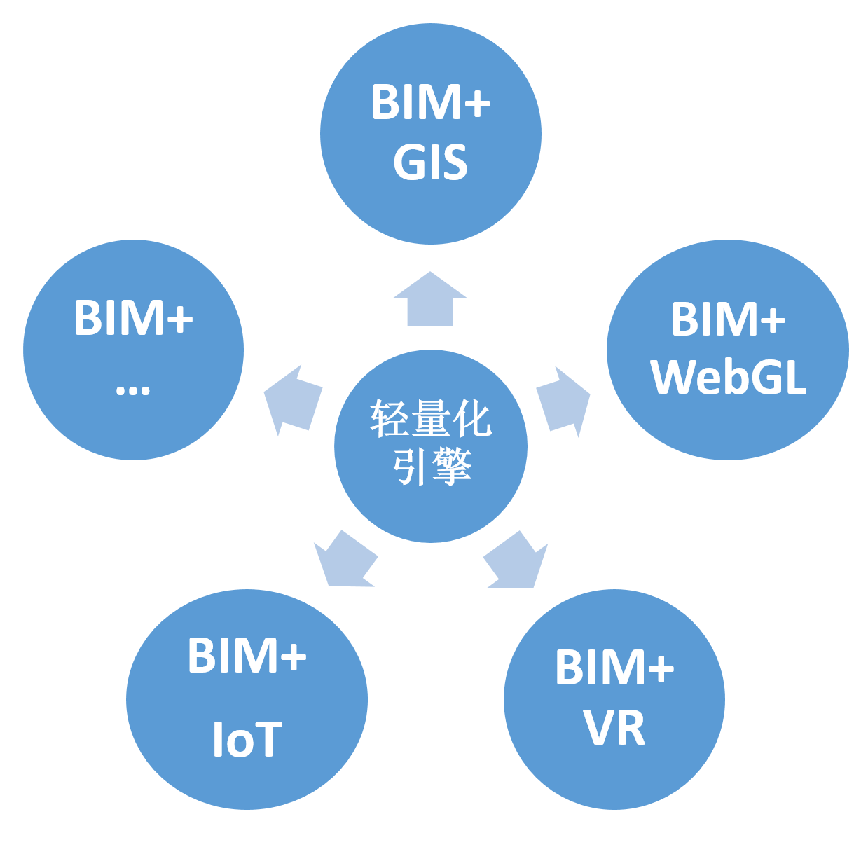
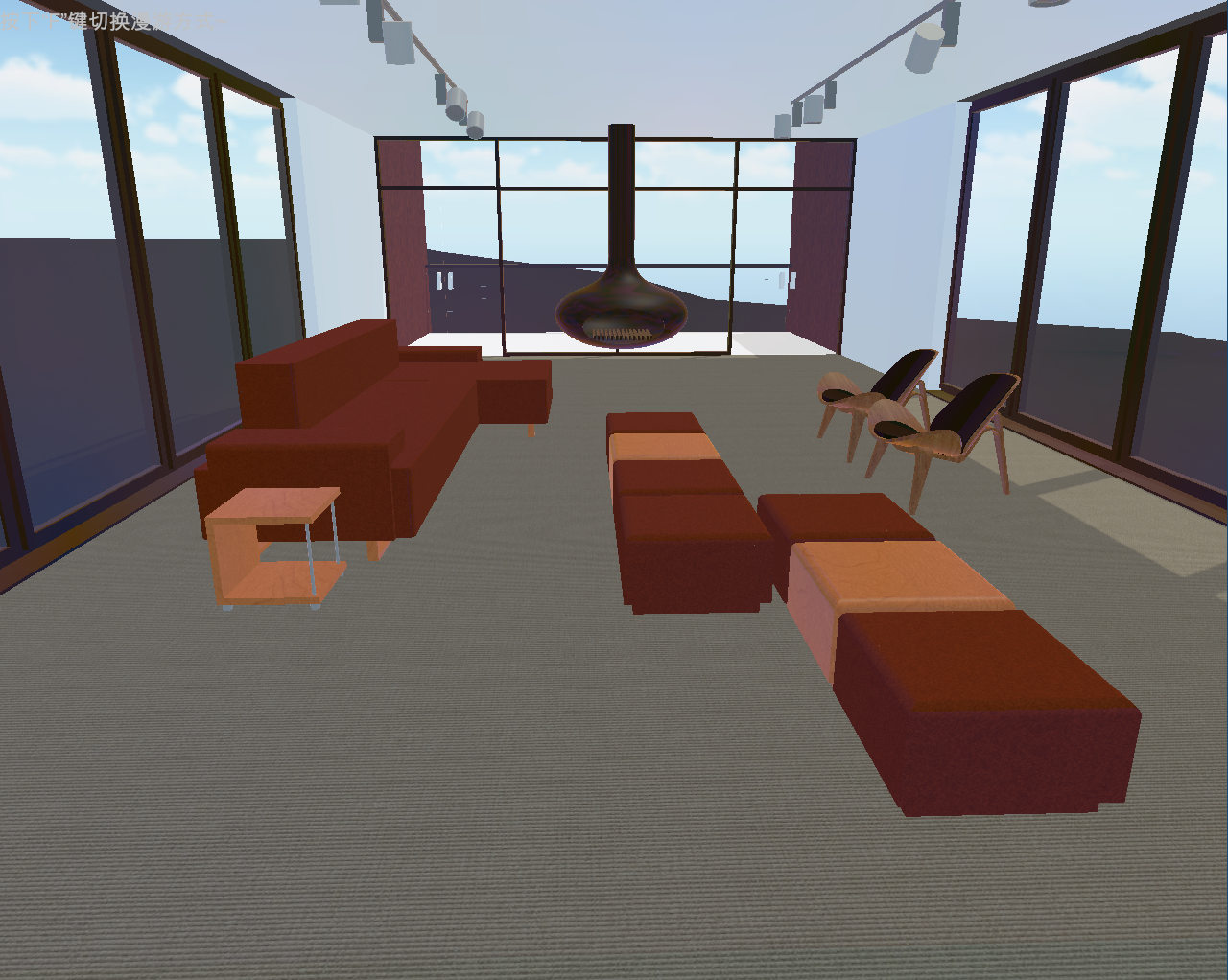
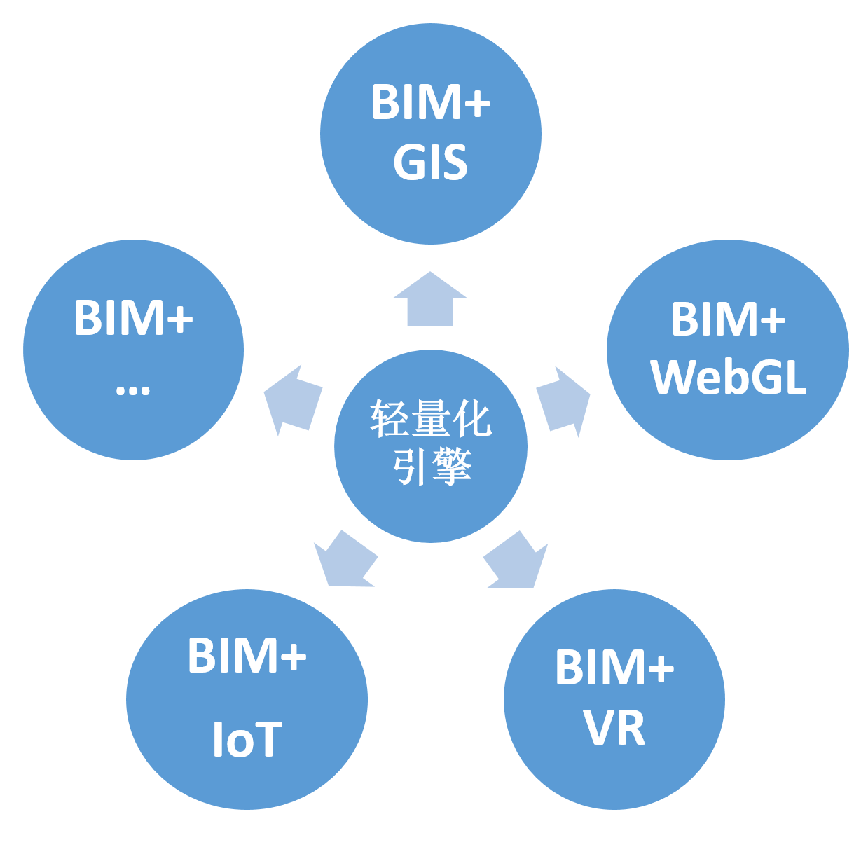
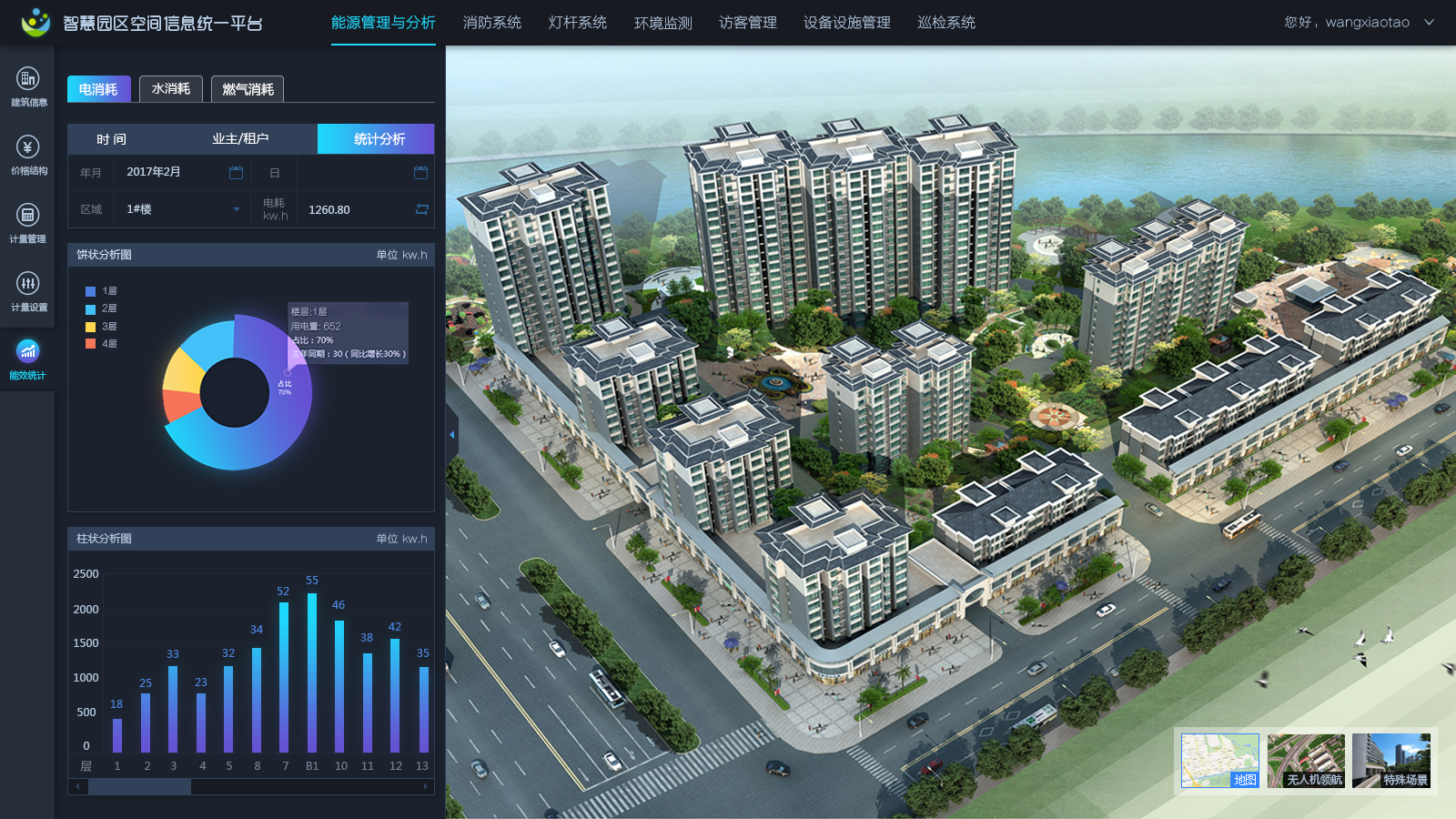
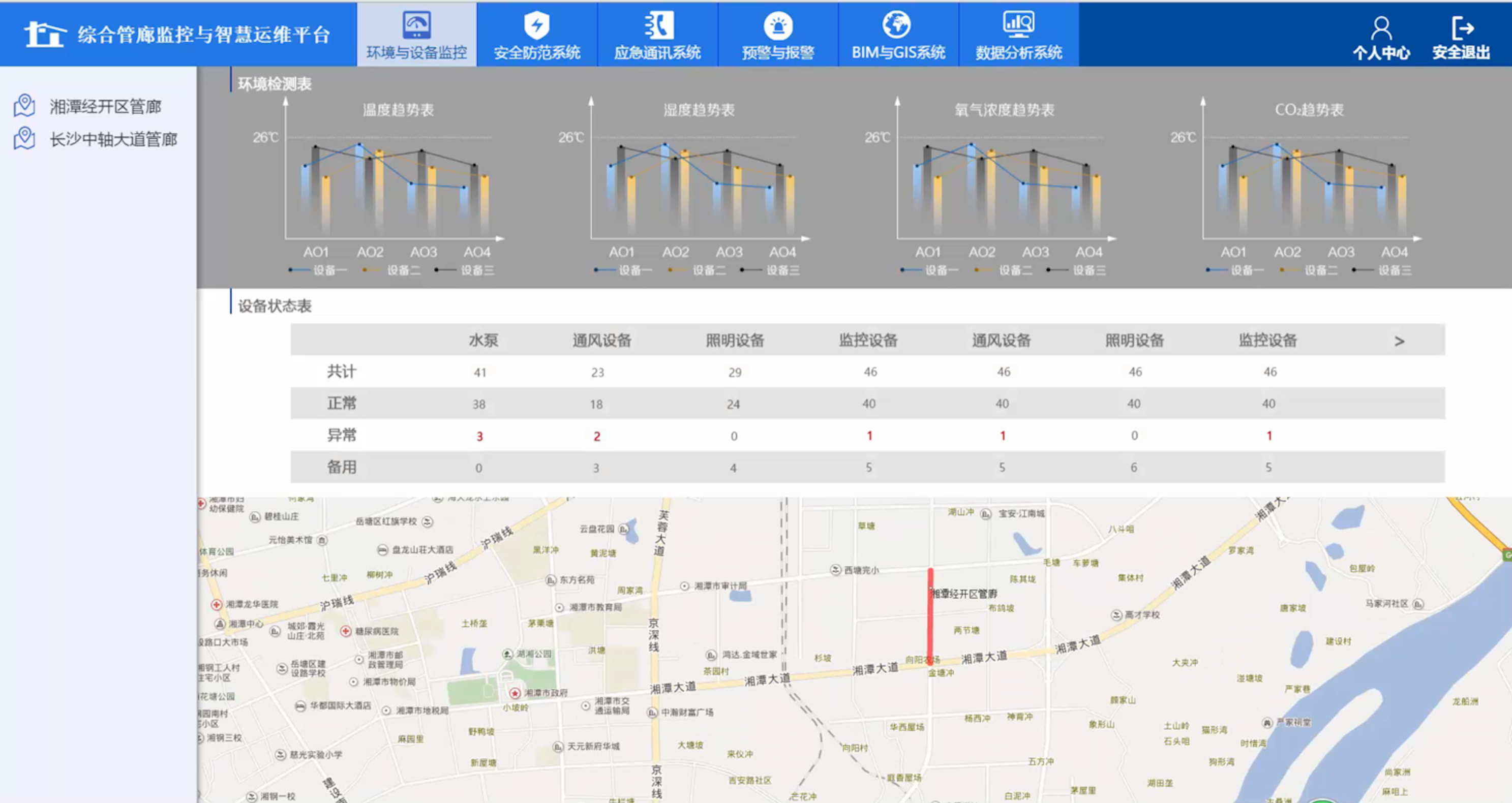
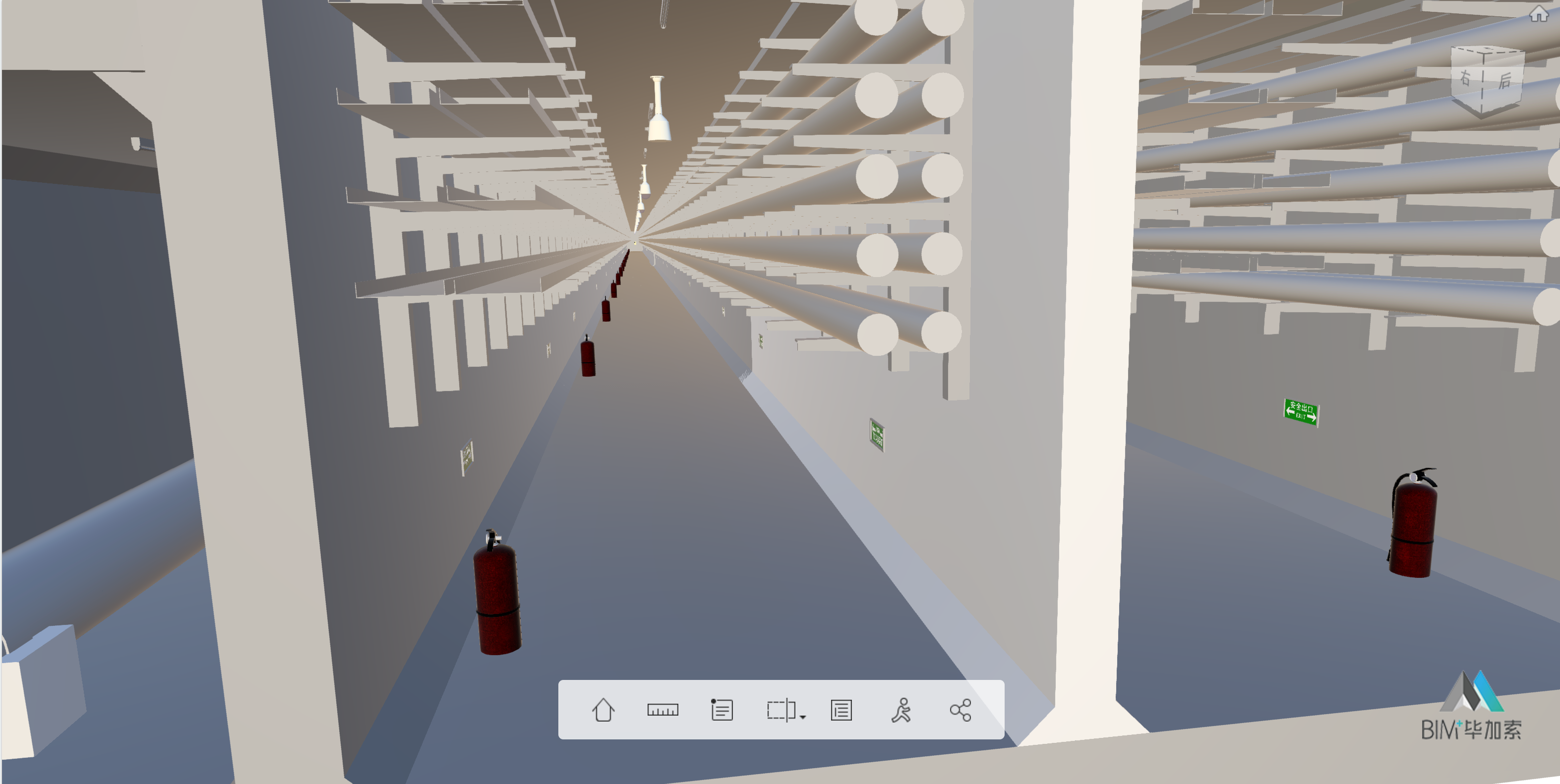
class: center, middle, inverse # “BIM+”轻量化助力新型智慧城市 ### -- 毕加索BIMSOP智慧城市解决方案 ### 杜长宇 (Daniel Du) Email : [duchangyu@bimsop.com](mailto:duchangyu@bimsop.com) --- # 杜长宇 (Daniel Du) .right.right-img[] - 北京毕加索智能科技有限公司 CTO - 从事软件行业十余年,尤其关注地理信息系统(GIS)、建筑信息模型(BIM)以及物联网技术(IoT)在云时代下的应用。 - 曾在跨国大型软件公司(Autodesk)任职多年,长期从事技术咨询、培训和技术推广、布道。 - 热心于研究业界新技术、新方法和新思想。 电话微信 : 186 OO5O 376l Email : [duchangyu@bimsop.com](mailto:duchangyu@bimsop.com) ??? 自我介绍 --- class: center, middle ## 本ppt已经发布 ### [http://docs.bimsop.com/bimsop-slides/index.html](http://docs.bimsop.com/bimsop-slides/index.html#1) --- name: default layout: true task: .task[{{task}}] --- layout: false class: center, middle, inverse # BIM模型的轻量化 --- template: default layout: true ### BIM模型轻量化 --- # 为什么需要轻量化的BIM? .right.right-img[] - BIM贯穿于设计、施工、运维全生命周期 - 智能建筑运维的要求 - 运维人员一般不熟悉建模软件的使用 - 一般不配备高性能工作站 - 和企业其他系统集成 - ERP, CRM, FM - 安防、监控 - BAS-楼宇自动化系统 - 物联网(IoT) 必然要求: 模型轻量化 ??? 在去年的这个时候,也是在这里,我讲到了BIM进入到智能建筑的运维阶段, BIM技术将在设计、施工到运维整个生命周期中发挥巨大威力。 在建筑已经建造完成进入运维阶段时,我们的运维系统往往希望轻量化的BIM模型。 根据运维系统的特点,运维人员可能并不熟悉建筑建模软件的使用,同时让运维人员使用建模软件来做运维管理也是不实际的,所以还需要对BIM模型的格式做必要的转换达到轻量化,以便在运维系统中使用。 --- # 轻量化技术的一般思路 .right.right-img[] - 模型格式转换, 即对模型和数据进行解构 - 解构模型数据的展现,即通过轻量技术对解构的数据进行重构 --- ??? --- class: center, middle # 核心是轻量化转换引擎 --- # 毕加索BIMSOP轻量化引擎 .right.right-img[] - 毕加索自行研发的轻量转换引擎 - 支持常见BIM格式 - rvt, rfa, nwd - Dwg, Civil 3D, FBX/DAE/OBJ - SketchUP, ArchiCAD ... ??? --- # 毕加索BIMSOP轻量化引擎 .right.right-img[] - 数据在国内 - 支持私有部署,部署到企业私有云 - 转换方式自主可控 --- # 毕加索BIMSOP轻量化引擎 一次转换、到处使用  .right.right-img[] --- layout: true ### 基于BIMSOP轻量化的“BIM+”解决方案 --- # BIM + WebGL .right.right-img[] .right.right-img[] BIMSOP WebGL 浏览器 - 无需安装任何插件、支持大多数浏览器 - 酷炫流畅的显示效果,支持大模型 - 提供丰富的API,易于开发  ??? --- # BIM + WebGL .right.right-img[] BIM协同工作平台 - 上传模型、在线浏览 - 工作组、企业内协同工作 - 模型在线批注与评论 - 模型分享 --- # BIM + WebGL BIM协同工作平台 .img[] --- # BIM + WebGL BIM协同工作平台 .img[] --- # BIM + WebGL BIM协同工作平台 .img[] --- # 毕加索BIMSOP轻量化引擎 一次转换、到处使用 - BIM + GIS  .right.right-img[] --- # BIM + GIS .right.right-img[] BIM + GIS 一体化综合平台 - 数据接入与聚合 - 轻量化BIM模型数据 (楼宇、桥梁、隧道、道路、管廊 ...) - 现状数据 (GIS格式、倾斜摄影、影像数据、点云 ...) - 规划、设计数据 (GIS格式、模型数据 如Max、FBX、X ...) - 通用数据( 音频、视频、外部数据库 ...) - 展示与分析 - 日照分析 - 坡度分析 - 淹没分析 - 视域分析 - ... ??? --- # BIM + GIS BIM + GIS 一体化综合平台 .img[] ??? --- # BIM + GIS BIM + GIS 一体化综合平台 .img[] ??? --- # BIM + GIS BIM + GIS 一体化综合平台 .img[] ??? --- # 毕加索BIMSOP轻量化引擎 一次转换、到处使用 - BIM + VR  .right.right-img[] --- # BIM + VR .right.right-img[] 常见BIM + VR解决方案 - 专有软件 - Fuzor - Autodesk Stinggray - Revizto - WebVR - 尚在研究阶段,不成熟 - Unity/UnReal - 成熟度高 - 用户社区广泛 ??? --- # BIM + VR .right.right-img[] BIM + Unity VR解决方案 常见方式:Revit -> FBX -> Unity - 转换过程繁琐、不能自动化 - 属性丢失 - 材质丢失 - 大模型的性能问题 - 导入过程慢 - 浏览过程卡 ??? --- # BIM + VR .right.right-img[] .right.right-img[] 毕加索的BIM + Unity的VR解决方案 - 核心:自行研发的BIM轻量化转换引擎 - Unity 重新展现 - 交互、属性查询 - 游戏?? ??? --- # BIM + VR 毕加索的BIM + Unity的VR解决方案 .img[] ??? --- # BIM + VR 毕加索的BIM + Unity的VR解决方案 .img[] ??? --- # BIM + VR 毕加索的BIM + Unity的VR解决方案 .img[] ??? --- # BIM + VR 毕加索的BIM + Unity的VR解决方案 ??? --- # BIM + VR .right.right-img[] 正确认识Unity的跨平台特性和局限性 - PC端 - 问题不大,关键是如何解决大模型的轻量化问题 - 移动端 - 说说而已,实际上由于手机的计算资源的限制,对于BIM大模型来说不可行 - WebGL - 说说而已,Unity的新特性、不够优化 - 建议使用BIMSOP WebGL轻量化解决方案 ??? --- # 毕加索BIMSOP轻量化引擎 一次转换、到处使用 - BIM + IoT  .right.right-img[] --- layout: false class: center, middle, inverse # 轻量化BIM+的应用 --- layout: true template: default ### 轻量化BIM+的应用 --- # 智慧楼宇  ??? 下面是应用的实例,运维人员随时在基于Web的运维系统中查看设备的运行状态、维护工单等信息,并实现和三维模型的联动,一目了然。使用View and Data API技术在浏览器中查看复杂的三维模型,不需要安装任何客户端,只需要浏览器即可。 --- # 智慧运维  ??? 下面是应用的实例,运维人员随时在基于Web的运维系统中查看设备的运行状态、维护工单等信息,并实现和三维模型的联动,一目了然。使用View and Data API技术在浏览器中查看复杂的三维模型,不需要安装任何客户端,只需要浏览器即可。 --- # 智慧社区  ??? --- # 智慧园区  ??? --- # 智慧管廊   ??? --- layout: false class: center, middle, inverse # 保持联系 --- layout: true template: default ### 保持联系 --- .right.right-img[] # 杜长宇(Daniel) - 电话/微信 : 186 OO5O 376l - Email : [duchangyu@bimsop.com](mailto:duchangyu@bimsop.com) - 请备注 : BIM ??? 欢迎加我的微信,一起讨论 --- layout: false class: center, middle, inverse # 谢谢! Slideshow created with [remark](http://gnab.github.com/remark).